Inhaltsverzeichnis
Das Volkszaehler standard-Frontend
Das Standard-Frontend wird zusammen mit der Middleware installiert, und kann mit einem Javascript-fähigen Browser aufgerufen werden (PC, Handy, Tablet).
Demo: http://demo.volkszaehler.org/?uuid=6836dd20-00d5-11e0-bab1-856ed5f959ae
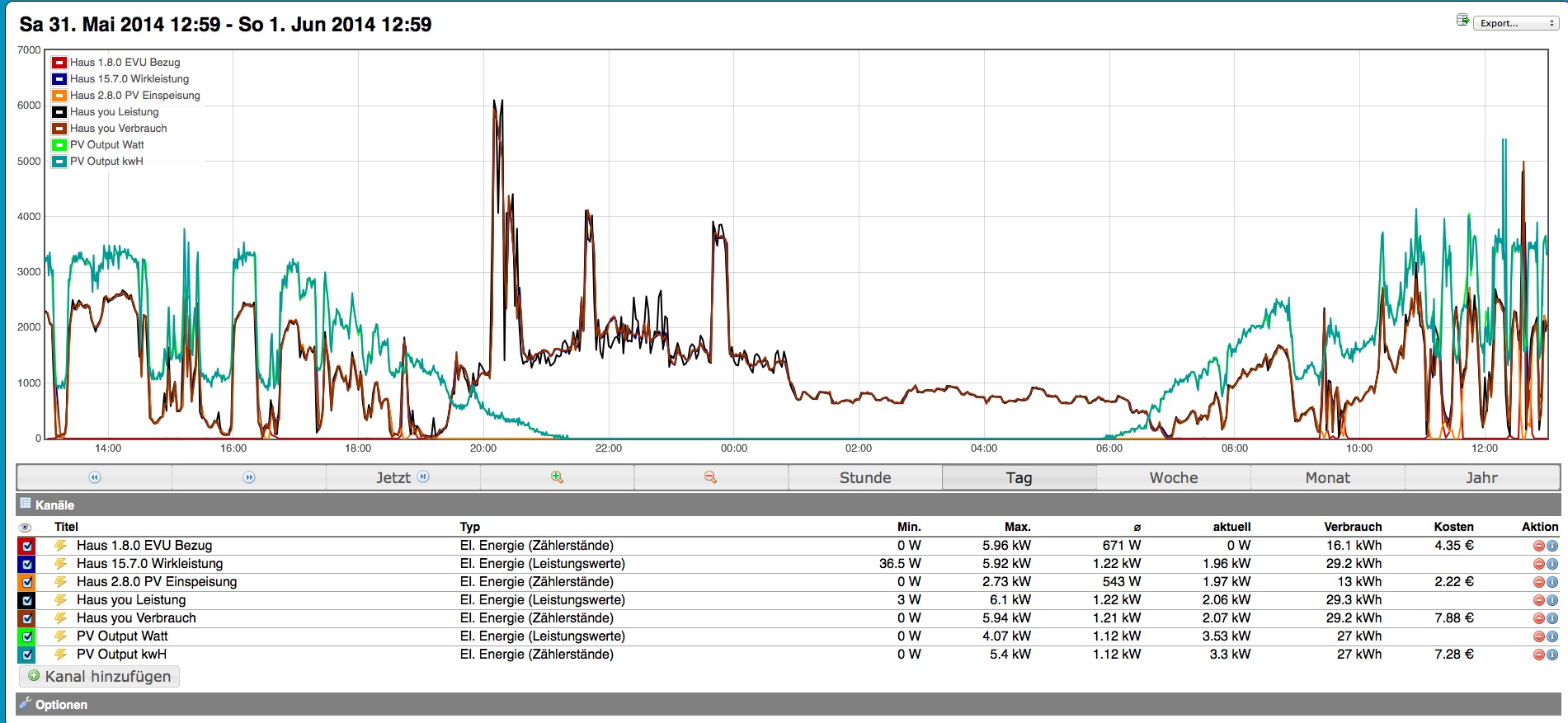
Darstellung
Bei Volkszähler ist die X-Achse stets die Zeit. Daraus folgt für eine mathematisch korrekte Darstellung der y-Achse, dass aus Zählerständen Leistung wird. Die Energie entspricht dabei der Fläche unterhalb der Linie. Betrachtet man die Einheiten wird das recht deutlich: Nimmt man aus Energie (Wh) die Zeit (h) bleibt Leistung (W).
In der Tabelle unter dem Graphen wird der absolute Zählerstand mit angezeigt wenn in den Kanaleigenschaften der Initialwert eingetragen ist (Zählerstand bei Inbetriebnahme des Volkszähler). Die hinterste Spalte wird allerdings erst erstellt wenn die Daten mindestes einen Datumswechsel umfassen. Bei Erstinbetriebnahme ist daher etwas Geduld gefragt.
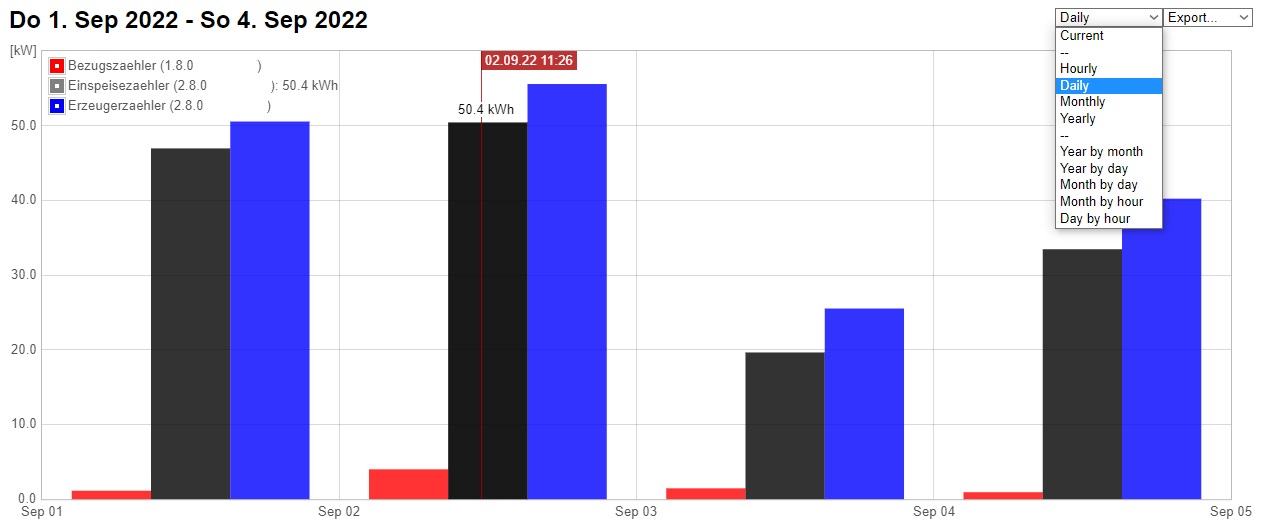
Möchte man Energie über gleich lange Zeiträume vergleichen hat man am Frontend oben rechts, über die Drop-Down-Liste Current, die Möglichkeit vorbereitete Gruppierungen zur Darstellung als Balkendiagramm auszuwählen.
Voraussetzungen
Um im Frontend Daten sehen zu können, müssen die jeweiligen Kanäle mittels ihrer UUID (beispielsweise 550e8400-e29b-11d4-a716-44665512562) hinzugefügt werden.
Wer die UUID nicht kennt, kann zwar das Frontend aufrufen, aber die Daten nicht sehen. (siehe: zugriff)
In einer nicht-öffentlichen Installation kann man kann aber auch die Definition als öffentliche Kanäle wählen, diese können dann einfach im Frontend ausgewählt werden.
Um die UUIDs nicht jedesmal eingeben zu müssen, wenn man die Seite neu lädt oder ein anderes Mal wieder aufrufen möchte, können die UUIDs in Browser-Cookies gespeichert werden und stehen dann an diesem Arbeitsplatz dauerhaft zur Verfügung. (Vorsicht an öffentlichen Computern!)
Es gibt folgende Möglichkeiten:
- Kanal über bekannte UUID hinzufügen (dabei müsst Ihr die UUID eines bestehenden Kanals wissen und in das Feld einfügen!)
- Öffentlichen Kanal hinzufügen
Das Frontend bietet auch die Option, per middleware-aufruf neue Kanäle des anzulegen: Dazu wählt Ihr die Schaltfläche „Kanal hinzufügen“ aus. Nachdem ein Kanal angelegt ist, können mit einem geeigneten controller (controllers,controller) Daten eingetragen werden.
Kanäle hinzufügen
Wenn man das Frontend das erste mal aufruft, zeigt es keinerlei Daten an. Erstmal muss man mindestens einen Kanal hinzufügen.
Öffentliche Kanäle
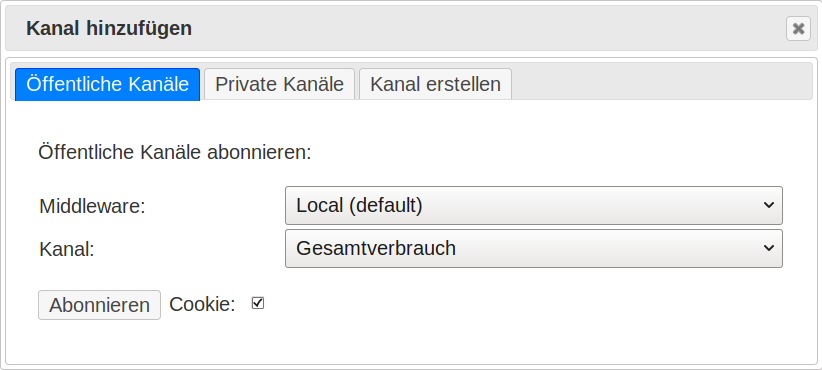
 Sind bereits Kanäle erstellt und als „Öffentlich“ gekennzeichnet worden, werden sie hier angezeigt und können somit zum Graph hinzugefügt werden.
Sind bereits Kanäle erstellt und als „Öffentlich“ gekennzeichnet worden, werden sie hier angezeigt und können somit zum Graph hinzugefügt werden.
Kanal hinzufügen → Tab Öffentliche Kanäle
Private Kanäle
Bereits erstellte Kanäle, die nicht als „öffentlich“ markiert sind, können hier über ihre UUID hinzugefügt werden:
Kanal hinzufügen → Tab Private Kanäle
Die UUID bekommt man beim Erstellen des Kanals. Hat man sie vergessen, ist sie in der Datenbank in der Tabelle „entities“ zu finden.
Kanal erstellen
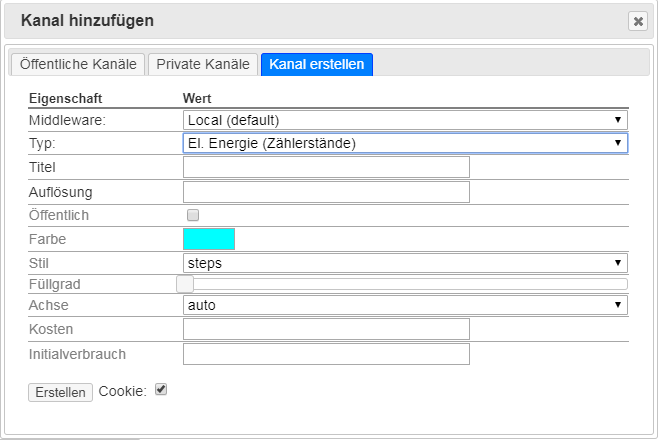
 Bei der Ersteinrichtung des Volkszählers muss man seine eigenen Kanäle definieren, in denen die Daten gesammelt und angezeigt werden.
Bei der Ersteinrichtung des Volkszählers muss man seine eigenen Kanäle definieren, in denen die Daten gesammelt und angezeigt werden.
Kanal hinzufügen → Tab Kanal erstellen
Die Einstellungen sind unter Zähler/Sensoren einrichten erläutert
Webmaske, Export
Rechts oben in der Volkszaehler Webmaske ist ein Auswahlfeld mit dem Text Export.
* wenn man anklickt Export / Permalink: erscheint in der URL Zeile des Webbrowsers der Zeitstempel from und to des aktuellen Zeitbereichs der angezeigten Daten, und die UUID's der angezeigten Kanäle. Der Zeitstempel ist der UNIX Zeitstempel in Millisekunden.
* wenn man anklickt Export / Snapshot: erscheint ein weißer Bildschirm. Es soll wohl ein Snapshot der Webmaske als PNG-Datei zum Download angeboten werden, siehe bei den Links.
* wenn man anklickt Export / CSV bekommt man eine Datei zum download angeboten, mit dem Namen <erster Kanal-Name>.csv, mit folgendem Inhalt von allen Kanälen:
# source: volkszaehler.org # version: 0.3 # uuid: 0af2cbe0-9642-11e3-bf0b-274d1fdbb6da # title: Aussen # from: 1399345804044 # to: 1399433103944 # min: 1399347603862 => 8 # max: 1399386904275 => 22.6 # average: 16.601 # rows: 292 1399346103434;8.1;1 1399346403748;8.1;1 ...
* wenn man anklickt Export / XML bekommt man eine XML-Liste im Webbrowser angezeigt, mit den Daten aller Kanäle. Die kann man abspeichern, oder über die Zwischenablage kopieren.
<volkszaehler version="0.3"> <data><uuid>0af2cbe0-9642-11e3-bf0b-274d1fdbb6da</uuid> <from>1399345804044</from> <to>1399433103944</to> <min timestamp="1399347603862" value="8"/> <max timestamp="1399386904275" value="22.6"/> <average>16.601</average> <rows>292</rows> <tuples><tuple timestamp="1399346103434" value="8.1" count="1"/> <tuple timestamp="1399346403748" value="8.1" count="1"/> ...
Diese Funktionen findet man in der Software unter `volkszaehler.org/lib/volkszaehler/View`.
Wenn man den Timestamp [ms] in Datum/Uhrzeit umrechnen will geht das online z.B. bei https://www.epochconverter.com oder an der Kommandozeile mit einem Einzeiler:
$ date -d @$(echo "<Timestamp>/1000" | bc) +"%Y-%m-%d %H:%M:%S"
wobei man den Timestamp sinnvollerweise über die Zwischenablage einkopiert.
umgekehrt von Datum/Uhrzeit zu Sekunden geht es so:
$ date -d "2014-05-06 05:17:25" +%s 1399346245
um Millisekunden zu bekommen, hängt man noch „000“ an. </code>
Weitere URL-Parameter
uuid
Dient dazu um direkt Kanäle oder auszuwählen.
Beispiel Gruppe:
https://demo.volkszaehler.org/?uuid=6836dd20-00d5-11e0-bab1-856ed5f959ae
Beispiel zwei Kanäle:
https://demo.volkszaehler.org/?uuid[]=fb2ba830-3cd9-11eb-9ba5-e175b667bff9&uuid[]=12345678-1234-1234-1234-123456789012
active
Um zu steuern ob Känale aber ins besondere Gruppen als aktiv oder inaktiv und zugeklappt anzuzeigen.
https://demo.volkszaehler.org/?uuid=6836dd20-00d5-11e0-bab1-856ed5f959ae&active=0
hide
Um einige Elemente des Frontends nicht darzustellen, kann der hide-URL-Parameter genutzt werden. Er erlaubt es, zum Beispiel die Liste der Kanäle auszublenden. Das DIV in dem diese Liste ist, heißt accordion, dementsprechend kann man mit &hide=#accordion die Kanalliste verbergen Beispiel.
Weitere Beispiele für Anwendungen sind #header und #footer.
Mehrere zu verbergende Elemente listet man Komma-getrennt auf: …?hide=#accordion,#header,#controls,#footer
Der besondere Nutzen entsteht bei der Verwendung des Frontends in iFrames, in denen man NUR das Chart oder NUR einige Kanäle sehen möchte.
Der hide-URL-Parameter kann leicht mit anderen URL -Parametern kombiniert werden. Dazu muss vor dem ersten Parameter ein ? stehen, vor jedem weiteren Parameter ein &.
reset
Löscht alle Kanäle aus dem Cookie.
Beispiel:
https://demo.volkszaehler.org/?reset=1